TechLearn: Simplifying Complex Technology Subjects Application
This application is a powerful learning tool that simplifies complex technology subjects.

Project Overview
About the project:
This application is a powerful learning tool that simplifies complex technology subjects. With its elegant visuals and focused approach, it enables users to grasp key ideas quickly and effectively.
Business Challenge
People need an application that makes the best use of their time when running it. For learning new subjects, they expect just to run the app and read short articles without any complication.
Business Solution
In this product, we design a simple, trend application for learning with the best user experience. In addition, we considered animations for users to encourage them to use the app.
Duration:
4 weeks, June 2023
Location:
Frankfurt, Germany
My Role:
User Research, UX Design, UI Design, Wireframing, Prototyping, Usability Testing
Tools:
Figma, Adobe Illustrator, Adobe Photoshop
Project Timeline

Problem Statement
In today's rapidly advancing technological landscape, the challenge lies in redirecting people's attention towards meaningful learning experiences. The lack of engaging and accessible resources for complex technology subjects prevents individuals from utilizing their time effectively and acquiring valuable knowledge. To address this issue, there is a need for a compelling learning tool that not only simplifies complex topics but also motivates users to prioritize learning over time spent on social media platforms.
My Process

Features and Functionalities

Competitor Analysis
I reviewed similar applications to understand their strategy and success in the market. I navigated these applications to identify any challenges and used these findings to provide a better user experience through my app design.

User Persona
With the data collected from the Interviews and surveys, I created a persona presenting an idea for the application. The persona helped me come up with better solutions as it gave an in-depth understanding of the user's goals and frustrations and the overall personality.

Empathy Map
The process was done to define the target audience with more clarity, as well as illustrate their needs and actions. Empathy mapping helped me to gain perspective on their thoughts and feelings. The data in the empathy map are based on insights from user interviews.

Qualitative and Quantitative Research


User Journey Map
We made a visual presentation of the user’s journey across all touchpoints of our application to understand where we can improve the user experience.

User Flow
User flow reflects the user's progress from the launch of the application to the delivery of all functionalities in the app and doing some actions.

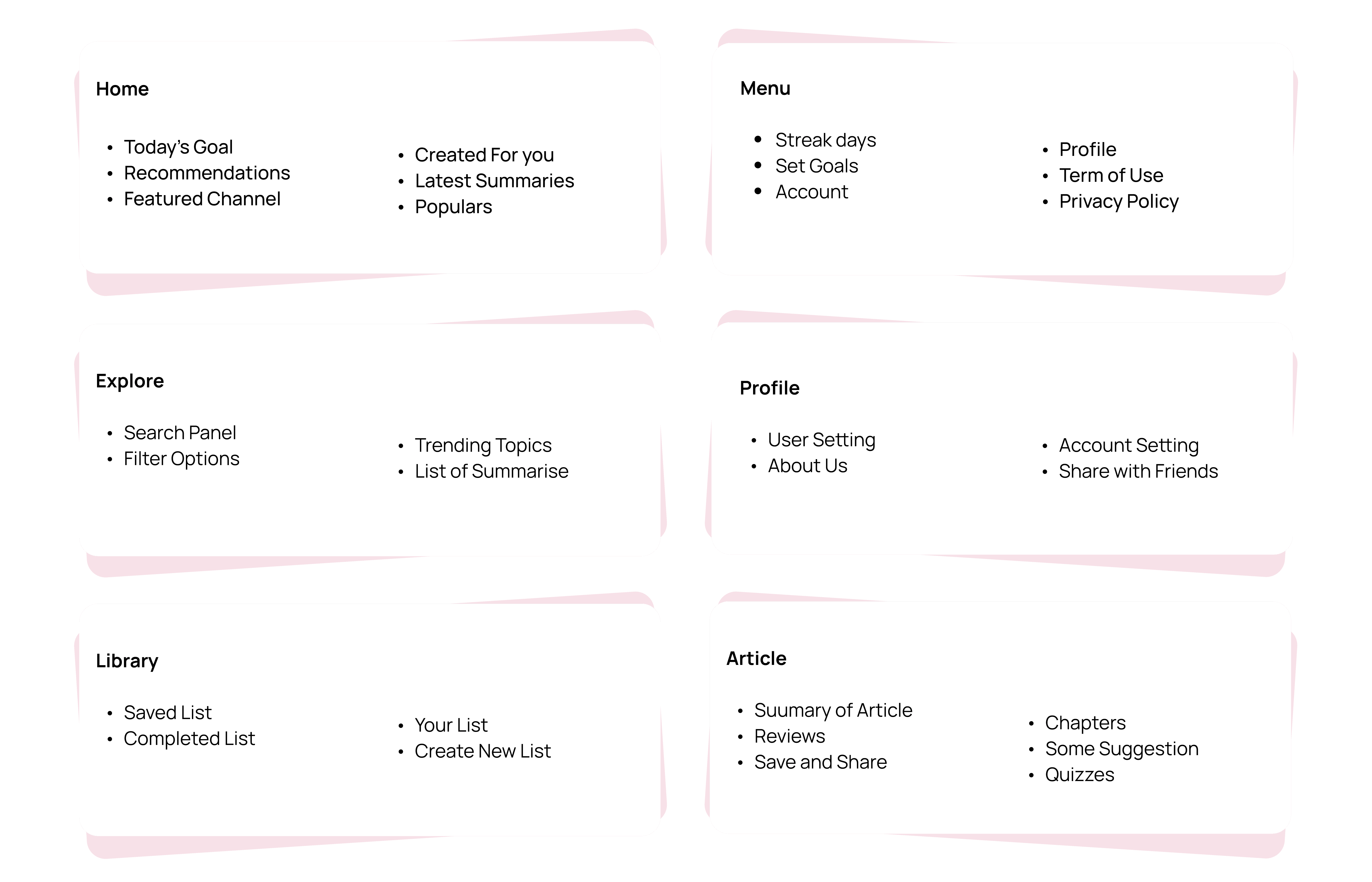
Card Sorting
Card sorting was done to categorize all the features under different sections which will further help in organizing the information architecture.

Prototyping and Usability Testing
After the visual design was complete I tested the prototype with five representative users to see how user-friendly the application is.