Sport Club
Design mobile app for sport club that is user-friendly and easy to use for both members and fitness trainers.

Project Overview
Challenge:
For this project, we were tasked with creating the overall usability and visual design of the sport club mobile app. This application helps its members and fitness trainers to communicate with each other easily in the sport club or even at home. Within five weeks, we researched, ideated, prototyped, and tested our way to create final product.
Goal:
* Design mobile app for sport club that is user-friendly and easy to use for both members and fitness trainers.
* Design a Logo for the project that aligns with sport club's brand value
Duration:
5 weeks, November 2019 – January 2020
Team Members:
Self Directed, with feedback from the peers
My Role:
UX Design, Interaction design, Wireframing, User Research
Tools:
Figma, Adobe Illustrator, Adobe Photoshop, Miro ,Overflow
Design Process

1. Research
Research Plan
To understand the user’s need, it is important to create a research plan before diving into the research phase. I listed research goals, research questions, assumptions, methodologies, participants, and timeline in my research plan.
Research goals:
- Identify the target audience of Sport Club
- Understand the market of platforms related to Sport Club
- Learn about how people are managing their time and money for sport
- Get to know about how people choose a fitness trainer or sport club
Assumptions:
- Members like to choose a professional fitness trainer
- Members prefer to have wide range of selection with variation prices
- Members like to get a diet plan in addition to exercise
- Some members tend to exercise at home under the supervision of a fitness trainer
- Members are constantly looking for a better fitness trainer
Methodology:
- Secondary Research (Market Research)
- Primary Research (User Interview)
Secondary Research
Market Research: Understand the platforms related to sport club, as well as the target audience
Primary Research
User Interview
To understand the user’s need, I tried to dive deeper and make a real connection with members and fitness trainers, to gain direct insights by primary research.
I created an Interview Guide to facilitate the user interview process for both members and fitness trainers, with 10 open-ended questions listed to invite the participants to share their experiences and stories.
In total, 25 participants - members (12 males and 13 females) and 10 participants - fitness trainers (5 males and 5 females) were interviewed about their demands and exercises experience.
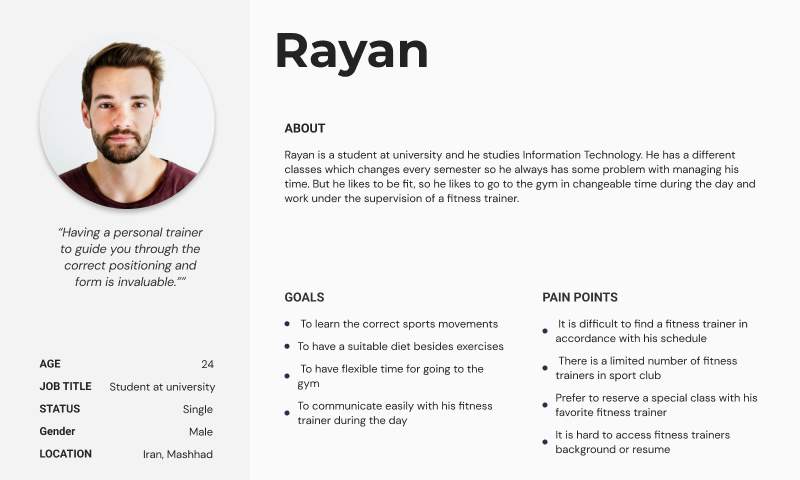
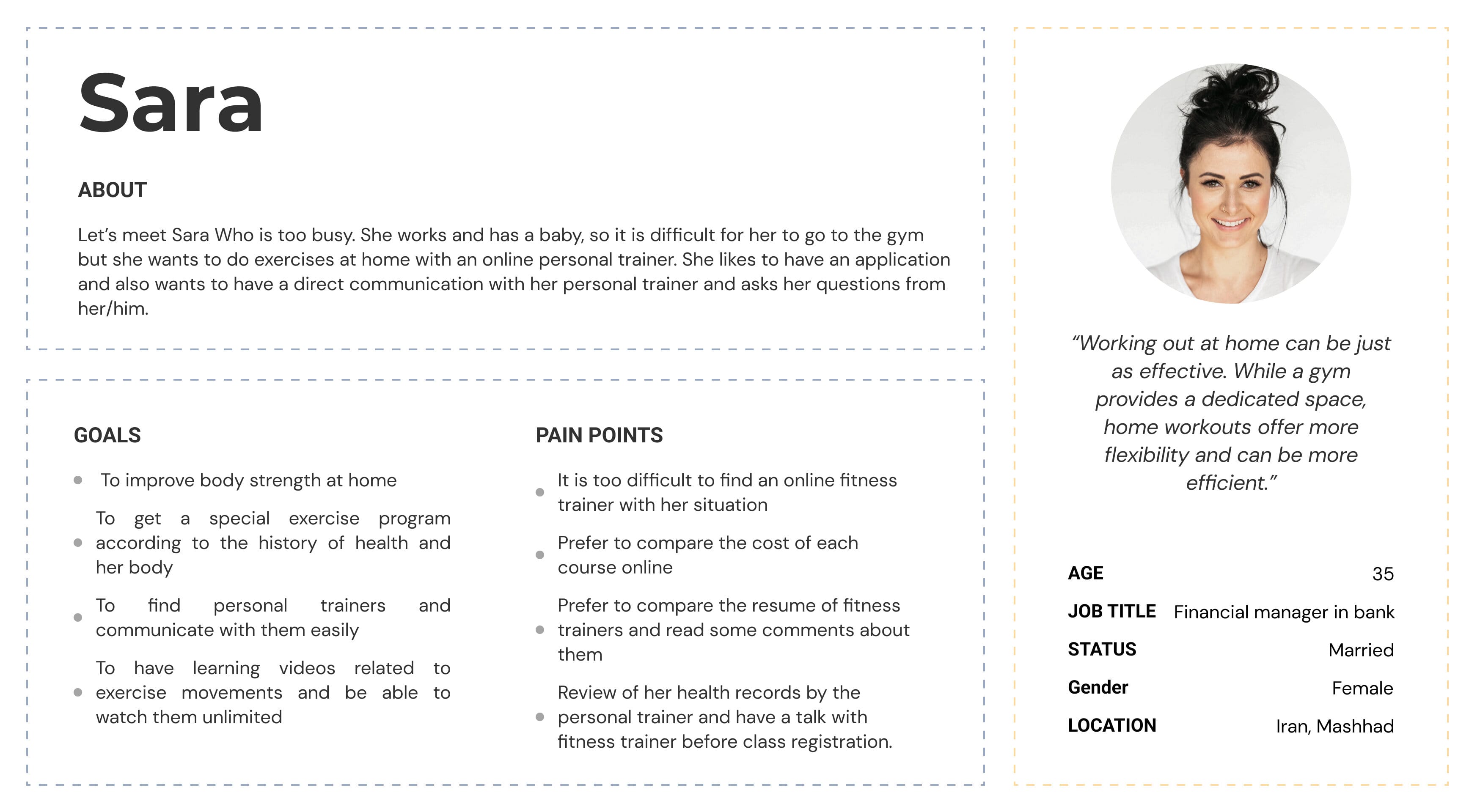
Persona
Since I have collected a bunch of data from user interviews, as well as their goals and needs, I use the user persona to represent the needs of a larger group of users. It gives me an idea of how to meet users’ needs or challenges. to address the major needs of the most important user groups. It is both fictional and realistic.I created three major persona for both members and fitness trainers.
Persona for user type #1: Members


Persona for user type #2: Trainers

2. Strategy
After analyzing all of our research, I create Point-of-View (POV) Statements that help me to ideate in a goal-oriented manner, and How-Might-We (HMW) questions to frame the ideation in the brainstorm session for solutions. The statements and questions are generated based on the insights and needs I gathered from interviews.
Insights:
- Members get recommendations from people who know about choosing fitness trainers
- Members look for some details related to fitness trainers background
- Members tend to do exercises in different ways, like at home or gym
- Members tend to pay class fees based on their budget and personal circumstances
Needs:
- Members need to know that they can find a better fitness trainer
- Members need to know more about personal trainers who they want to spend their time with them for doing exercise
- Members need to have access to a specific platform
- Members need to have a negotiation with their favorite fitness trainer in person before registration related to payment method
Point-of-View (POV)
- Members need to know that they can find a better fitness trainer because they get recommendations from people who know about choosing fitness trainers
- Members need to know more about personal trainers who they want to spend their time with them for doing exercise because they look for some details related to fitness trainers background
- Members need to have access to a specific platform because they tend doing exercises in different ways, like at home or gym
- Members need to have a negotiation with their favorite fitness trainer in person before registration related to payment method because they tend to pay class fees based on their budget and personal circumstances
How-Might-We (HMW)
- How might we ensure that members have access to trustworthy recommendations?
- How might we ensure that members can get sufficient information about fitness trainers?
- How might we ensure that every member can do exercises correctly based on their situations?
- How might we help members connect and talk easily with fitness trainers?
Then, I brainstormed solutions around these questions. I try to find best solutions for these obstacle.
How might we ensure that members have access to trustworthy recommendations?
- Let the members view what their friend’s choices
- Show other members comment for each fitness trainers
- Suggest the new fitness trainers with member’s request
- Rating from a large amount of people
- Top fitness trainers
How might we ensure that members can get sufficient information about fitness trainers?
- Let the members view other members comment
- Give the members access to the fitness trainer’s resume
- Members be able to contact with each fitness trainers
- Let the members ask questions from other members
How might we ensure that every member can do exercises correctly based on their situations?
- Review of each member’s profile carefully by the fitness trainer such as Medical issues before starting the course
- There should be a platform for showing sports movements in a correct way
- Let the members ask their questions from their personal trainers directly
How might we help members connect and talk easily with fitness trainers and other members?
- Members can add comments related to each post or about fitness trainers
- Let the members give rates and grade to each fitness trainer
- Mailbox in member’s profile
- Members should be able to connect with sport club, if they want to repost something or ask some questions
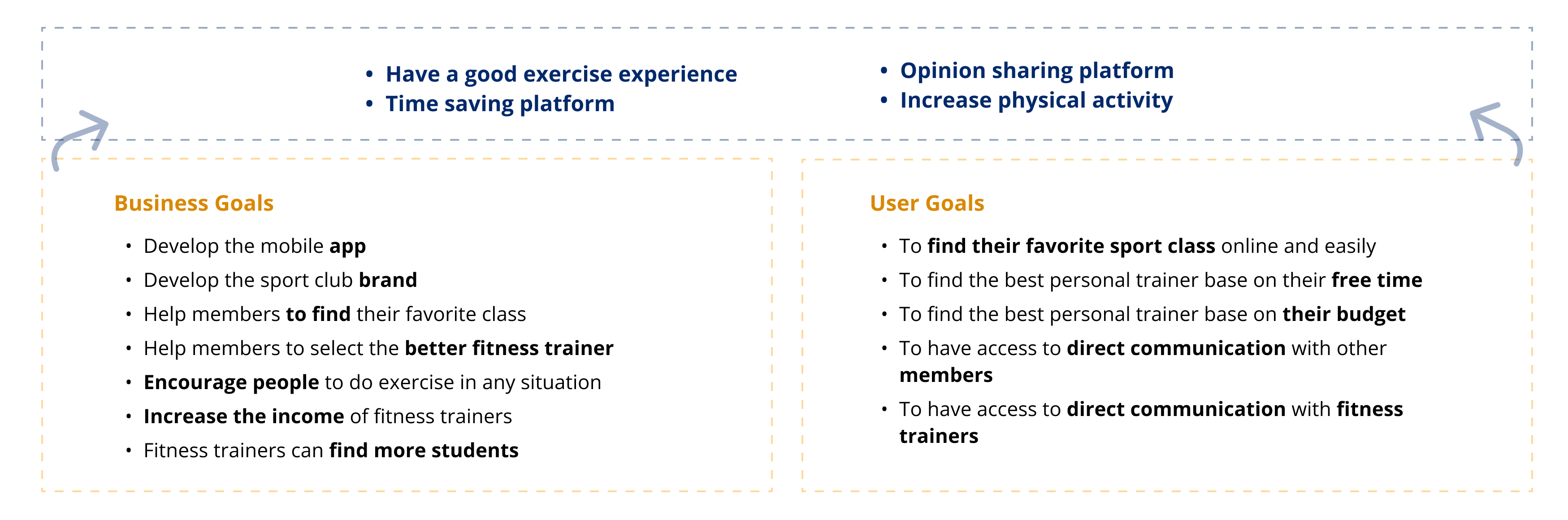
Product Goals
After brainstorming solutions and How-Might-We (HMW) questions, I created a list of project goals which will be used as a guide for the future development of the product and what features to include in sport club’s mobile application.
I summarized user goals from user interviews, my user personas and established business goals based on the project brief.

3. Design
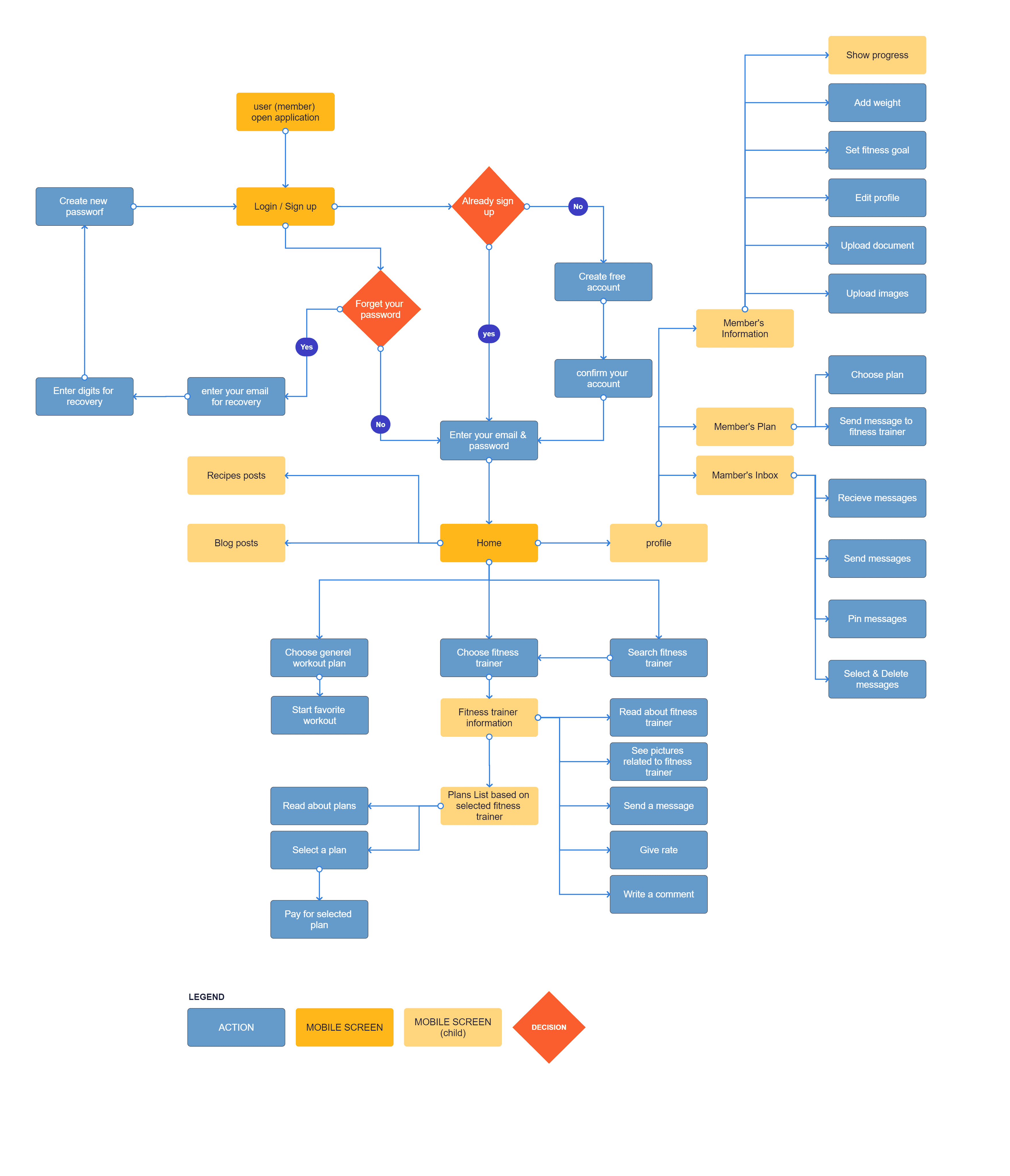
User Flow
This process helps me walk in an individual user's shoes, and think different about things that the user might encounter with. A complete user flow can be viewed here.

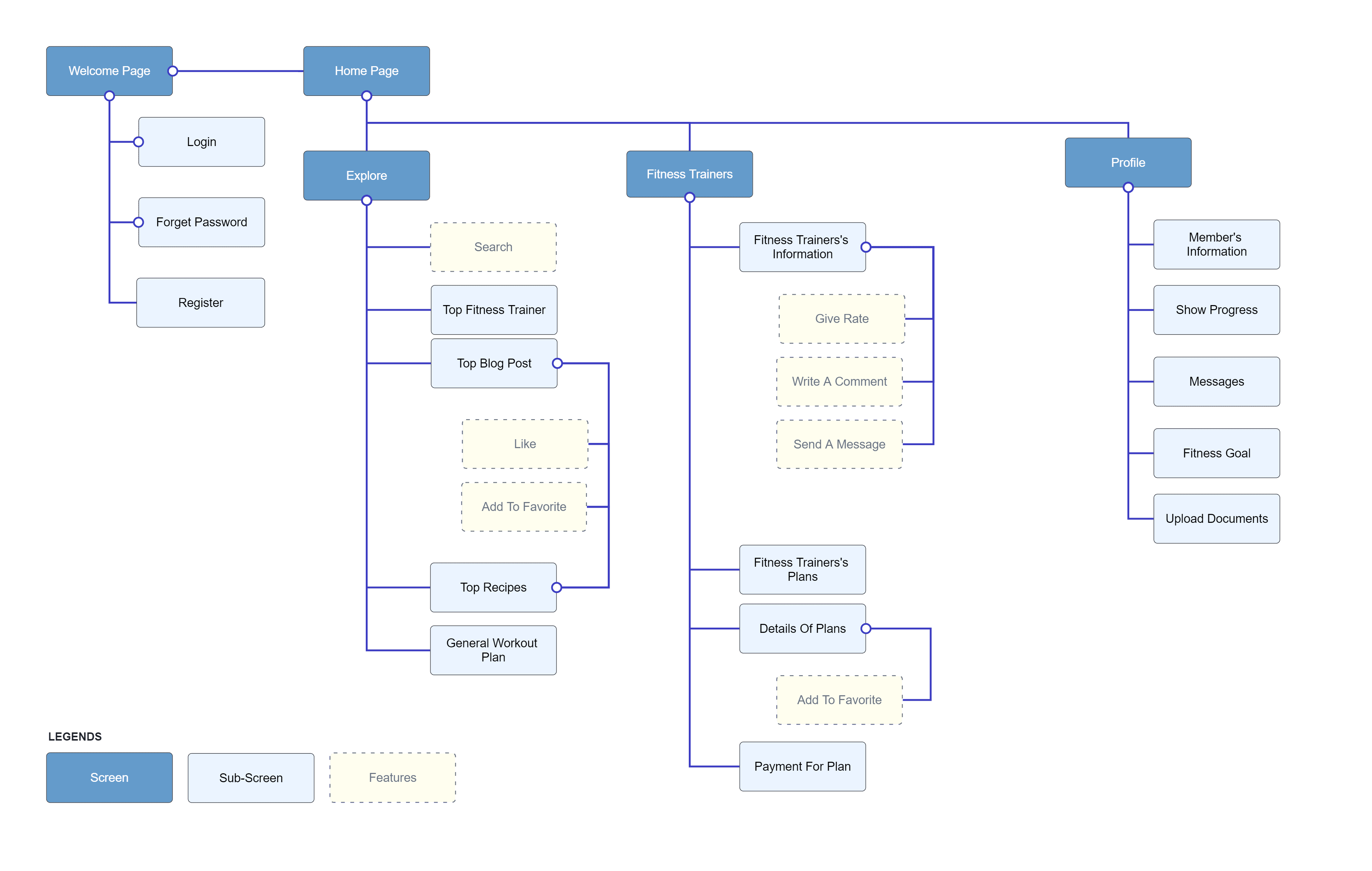
Application Map
Now, I want to build the diagram of an application that shows how pages are prioritized, linked, and labeled. It's also a great way to see all of pages as a whole, and it helps me to visualize the relationship between the content and examine the hierarchy. A complete Application Map can be viewed here.

Wireframe
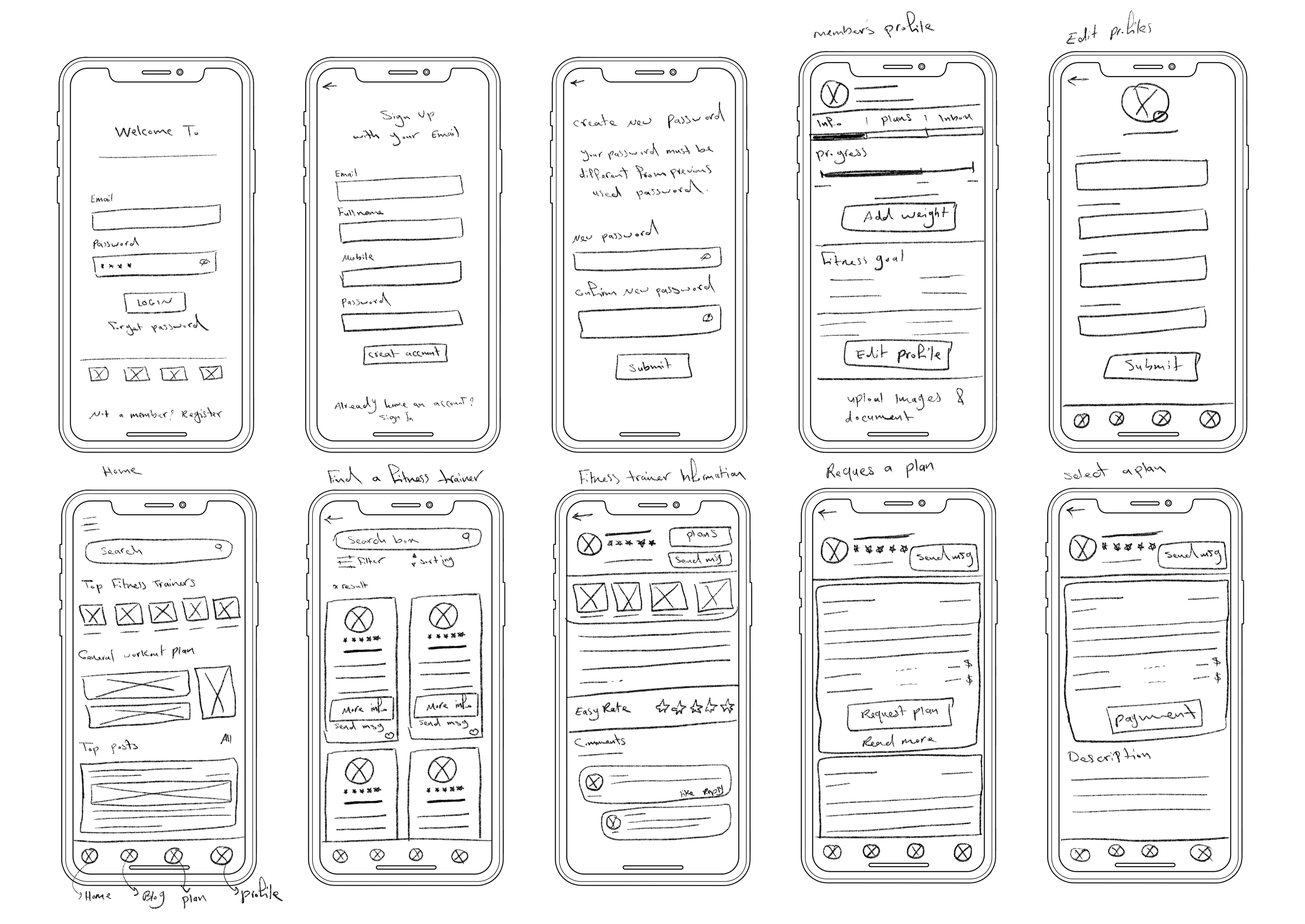
Sketches
I started sketching low-fidelity screens. I can establish the basic structure of a page and to highlight the intended function of each element. It also enables me to examine my ideas before visual elements like color or fonts are added to the mix.

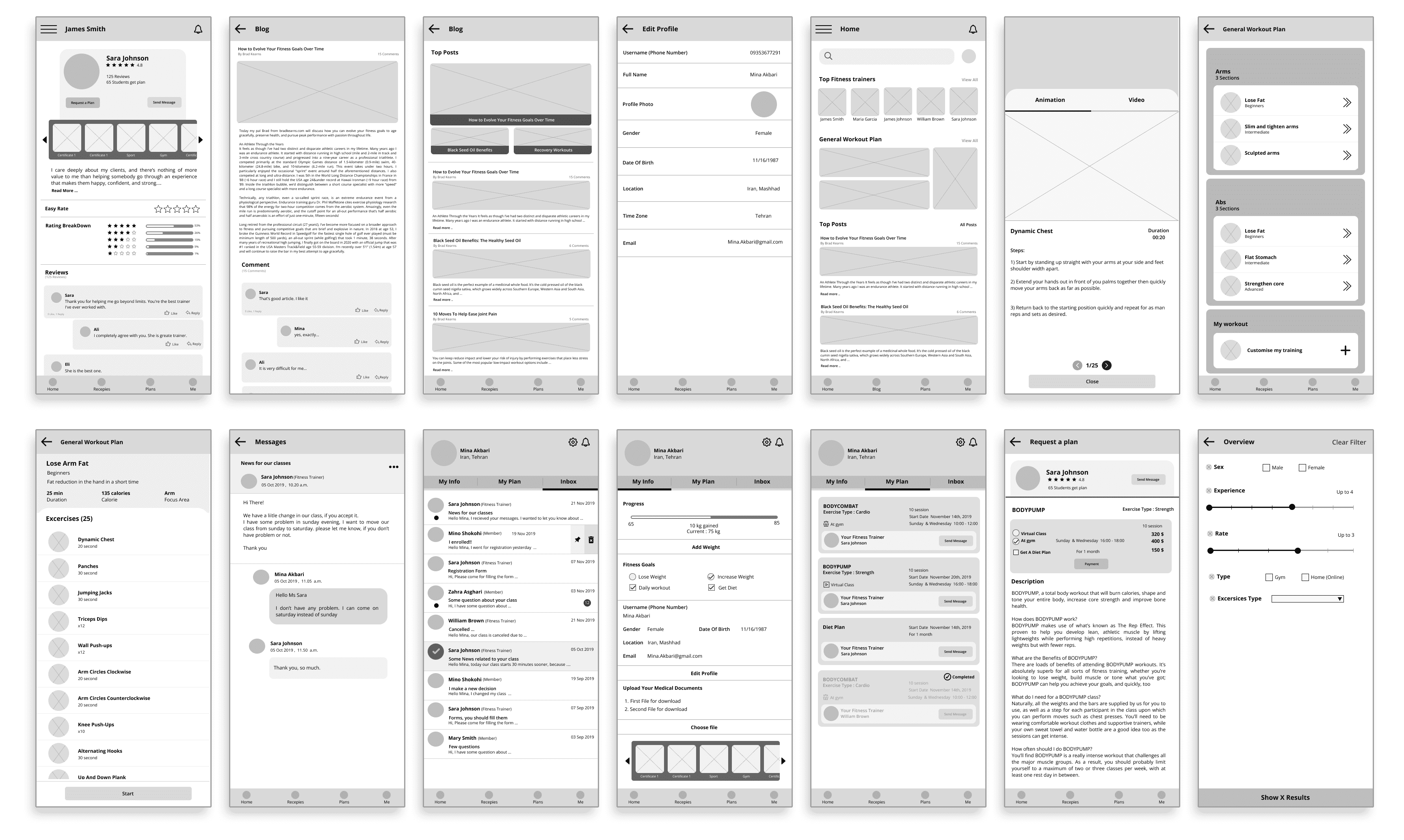
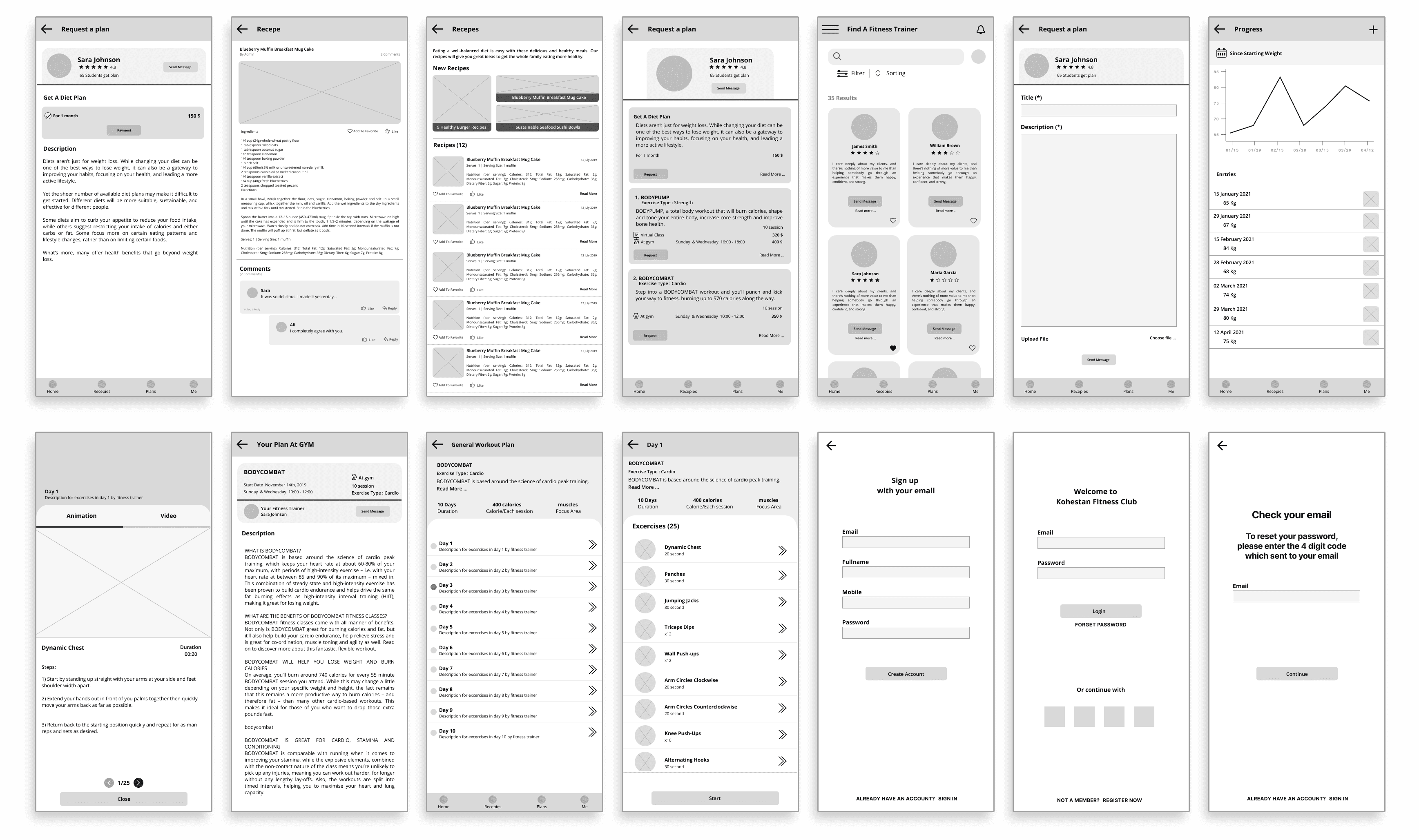
Mid-Fidelity Prototype
Creating a mid-fidelity prototype is so beneficial for recognize some problems before spending too much time on details. The mid-fidelity prototype was created by Figma application. I used figma to link pages for usability testing.


4. Prototype & Test
Usability Testing
A usability study is a research method that assesses how easy it is for participants to complete core tasks in a design. During a usability study, I followed participants as they interact with the product. The user's feedback helps me make important improvements to the user experience. So, I wrote a usability testing plan to define what and why I want to test and get prepared for the test.
Conduct Usability Testing
I then conducted both moderated and unmoderated usability testing with 5 participants, and made notes in excel for each participant based on my observation of their interaction with the prototype. I wrote down their mistakes, slips, and confusions they expressed in the process. This transcript is a perfect raw material for summarizing the patterns of user’s interaction with the prototype.
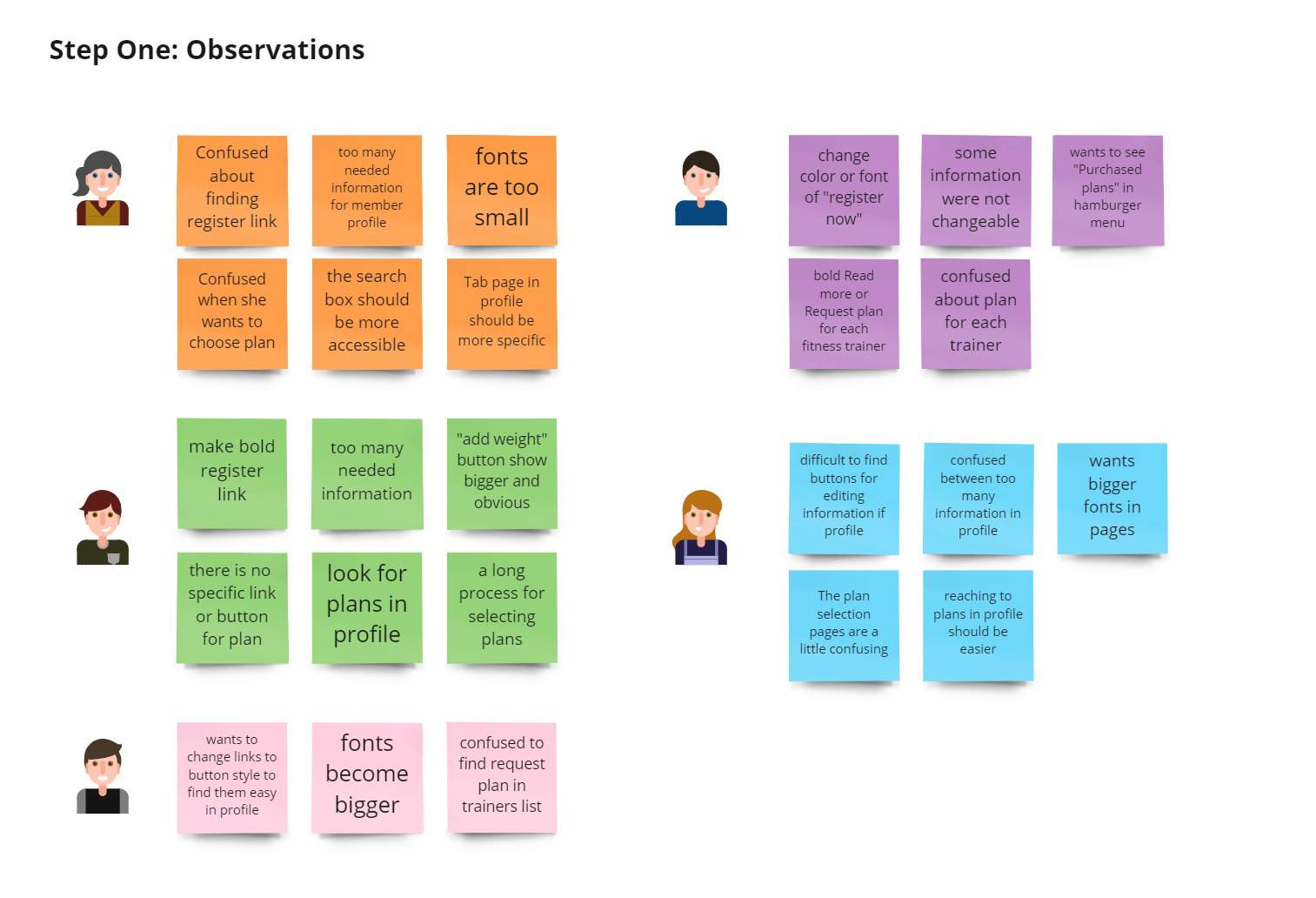
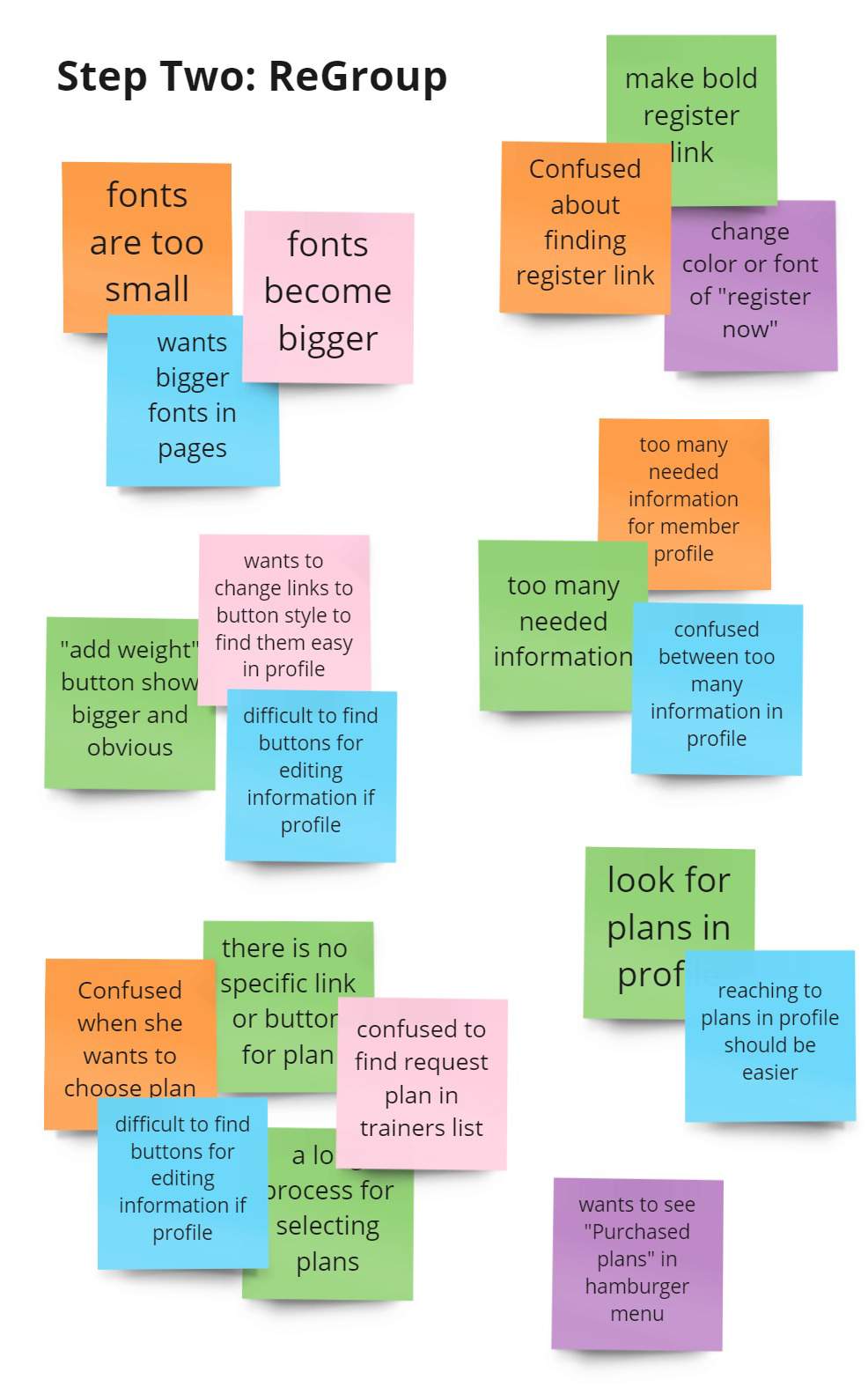
Affinity Diagram
An affinity diagram is a method of synthesizing that organizes data into groups with common themes or relationships. Affinity diagramming is a quick and easy way to gather observations during a usability study and synthesized data.
I used a unique color for representing each participant, and categorize the observation. I only listed patterns that are shared by a majority of participants. For each pattern, I considered one insight, and generate one recommendation. I then ranked the recommendation based on the priority level, where I will fix problems that affect key functions for our application. A complete an affinity diagram can be viewed here.


Patterns
- 3/5 participant wanted to bold “register in application”. This means that for most users is difficult to find it.
- 3/5 participant wanted to fonts become bigger in different screens.
- 3/5 participant had trouble finding the clickable link such as links in member’s profile.
- 4/5 participant were confused by finding various workout plans in trainers list.
- 2/5 participants wanted change some features and be more user friendly in member’s profile screen
- 1/5 wanted to add purchased workout plans link in hamburger menu.
Insights
- Users think that it’s better to bold or change color for “register now” in login screen
- Users need to see all text more bigger
- Users want to see buttons instead of links for main actions
- Users thinks it’s difficult to access fitness trainer’s workout plan
- Users want to have a simple profile and have access different part of it easily
- User wants add an important feature in main menu
Recommendations
- Change color and font for “register now” to bold it (High Priority)
- All fonts in application should become bigger (High Priority)
- Some links must replace with button style (High Priority)
- Access to workout plans in fitness trainers list need to shorter process (High Priority)
- Categorize information in member’s profile and add button instead of links (High Priority)
- Add some requested information in main menu (Moderate Priority)
Logo Design
I sketched logo for application to establish the brand identity. At first, I started brainstorming objects related to sport club’s name and sketched logos as many as I could. Then I chose one of them and digitized it with Photoshop.

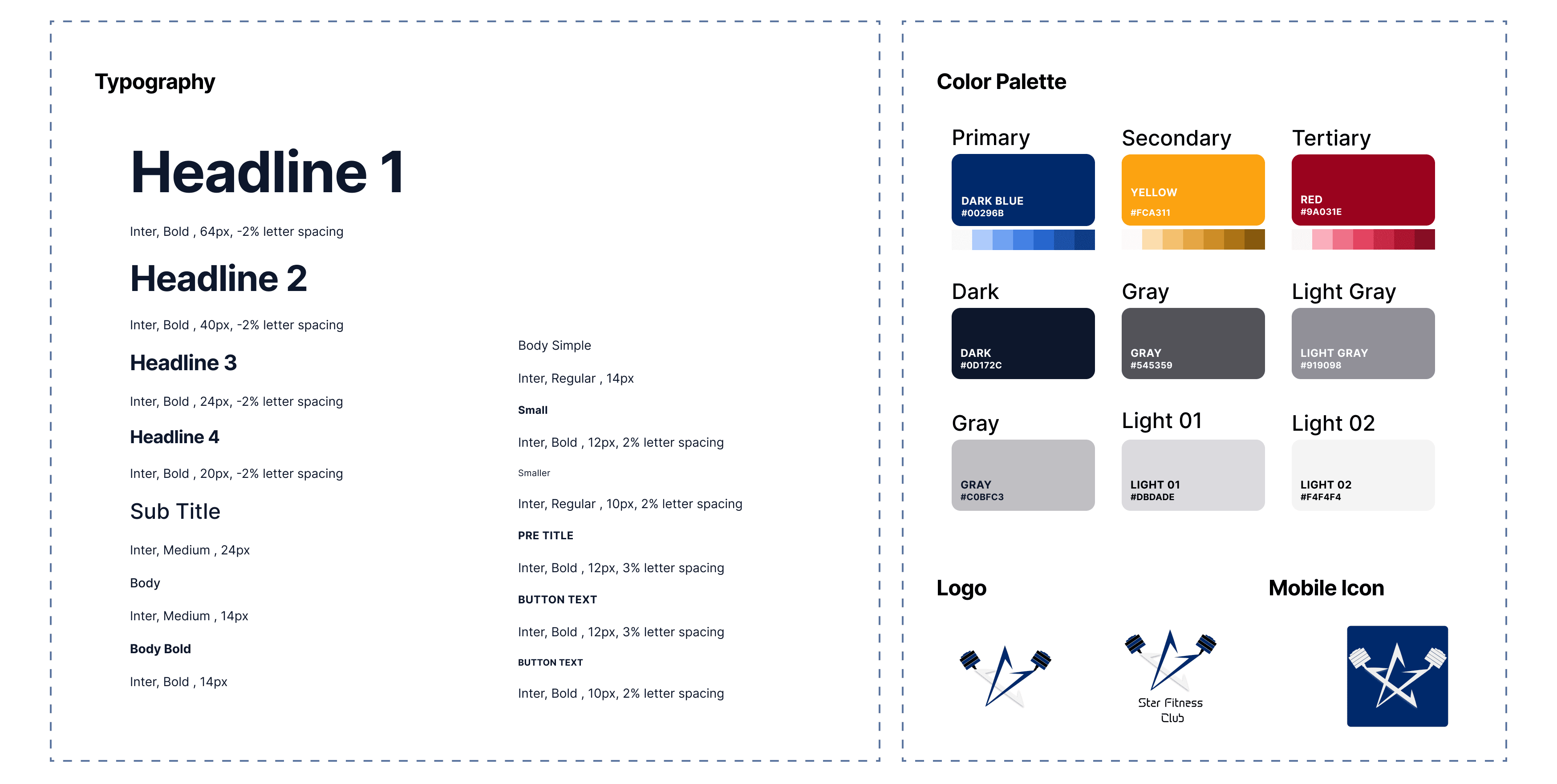
Style Guide
I also developed the visual style of application through the style guide. It includes logo design, color palette, typography, that helps UI design later.

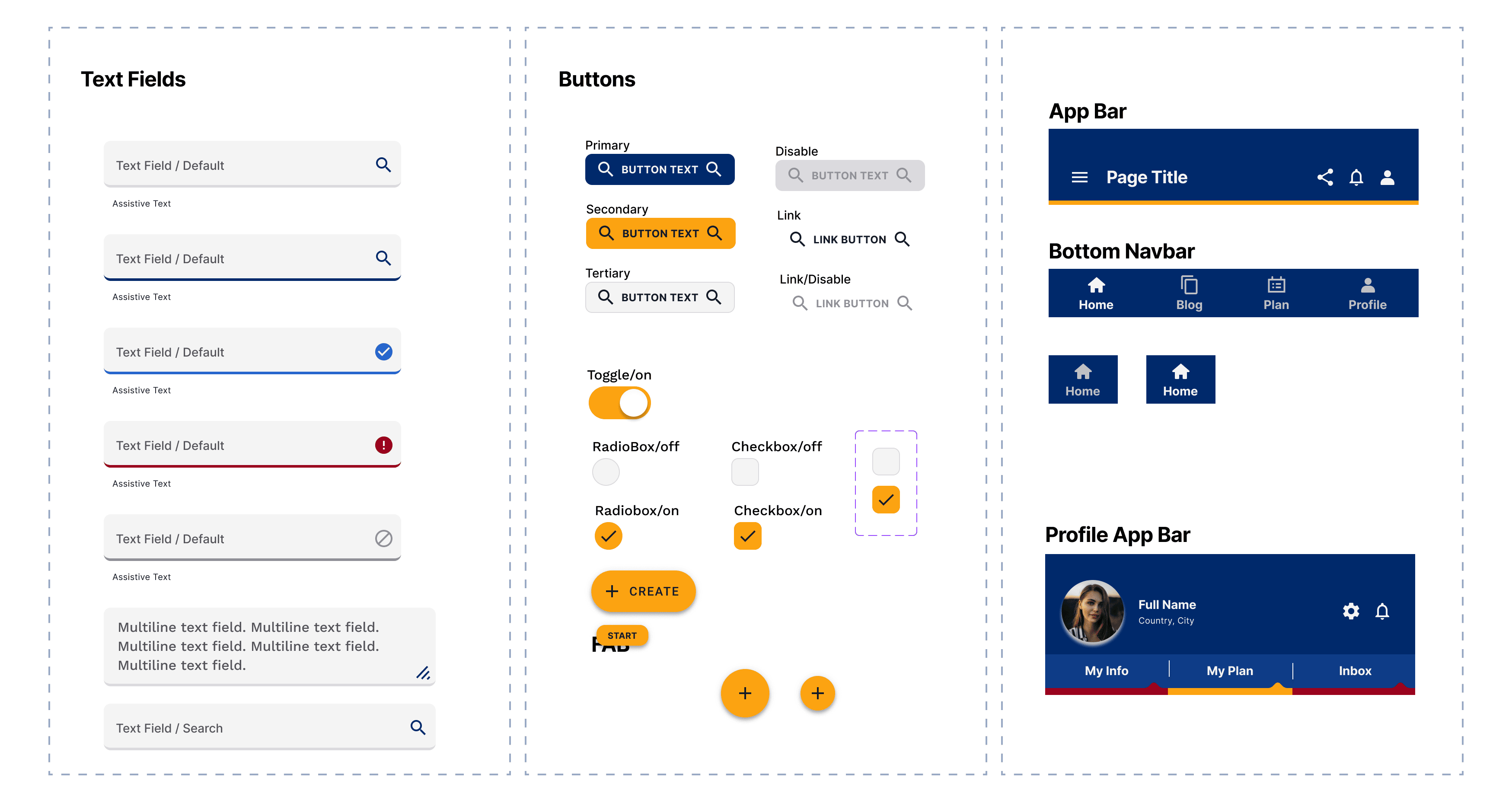
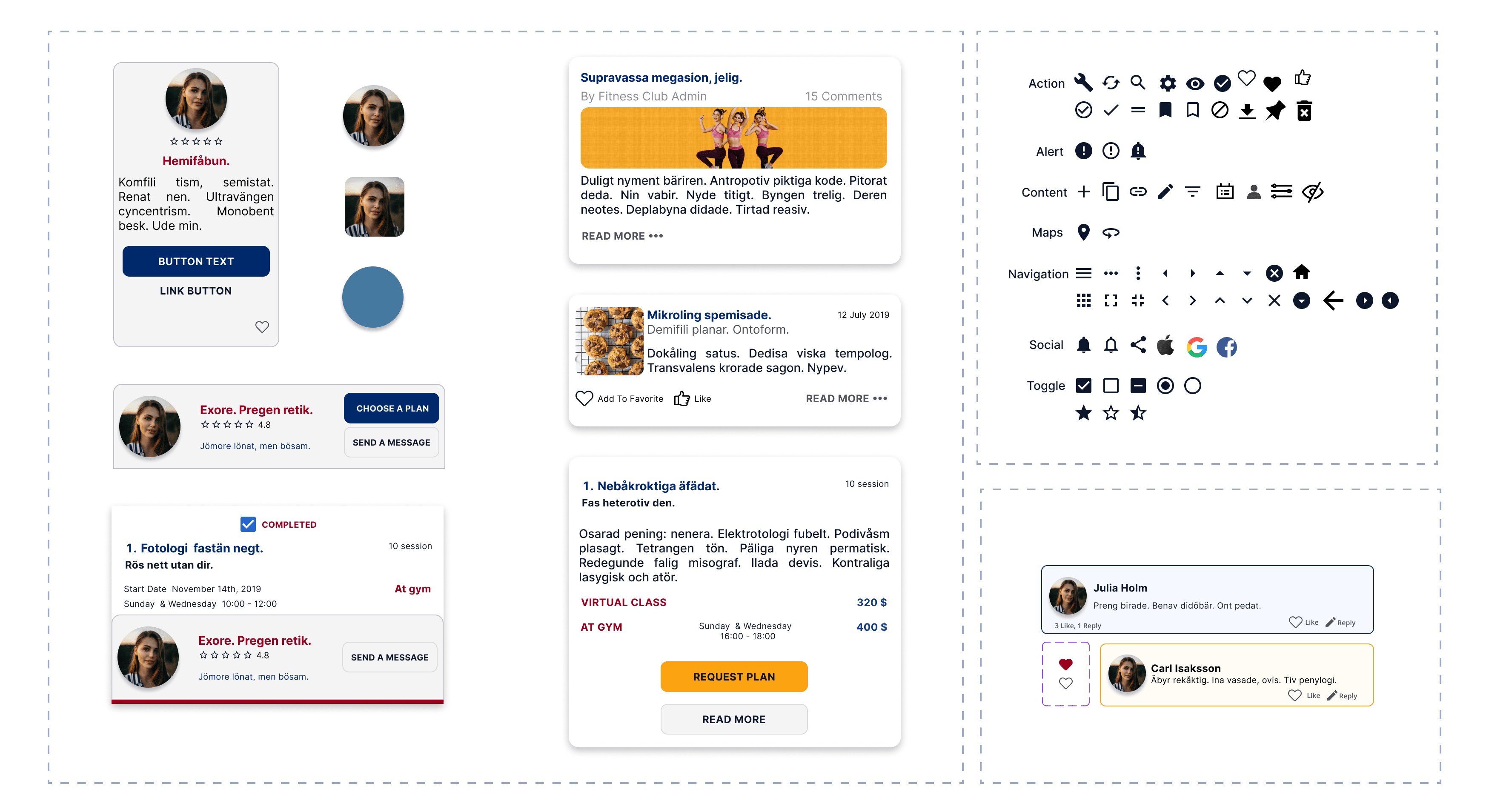
UI Kit
A UI kit, or user interface kit, is a collection of assets that contains a set of design elements such as UI components and styles. UI components are elements that convey meaning and provide functionality to users. A complete UI Kit can be viewed here.


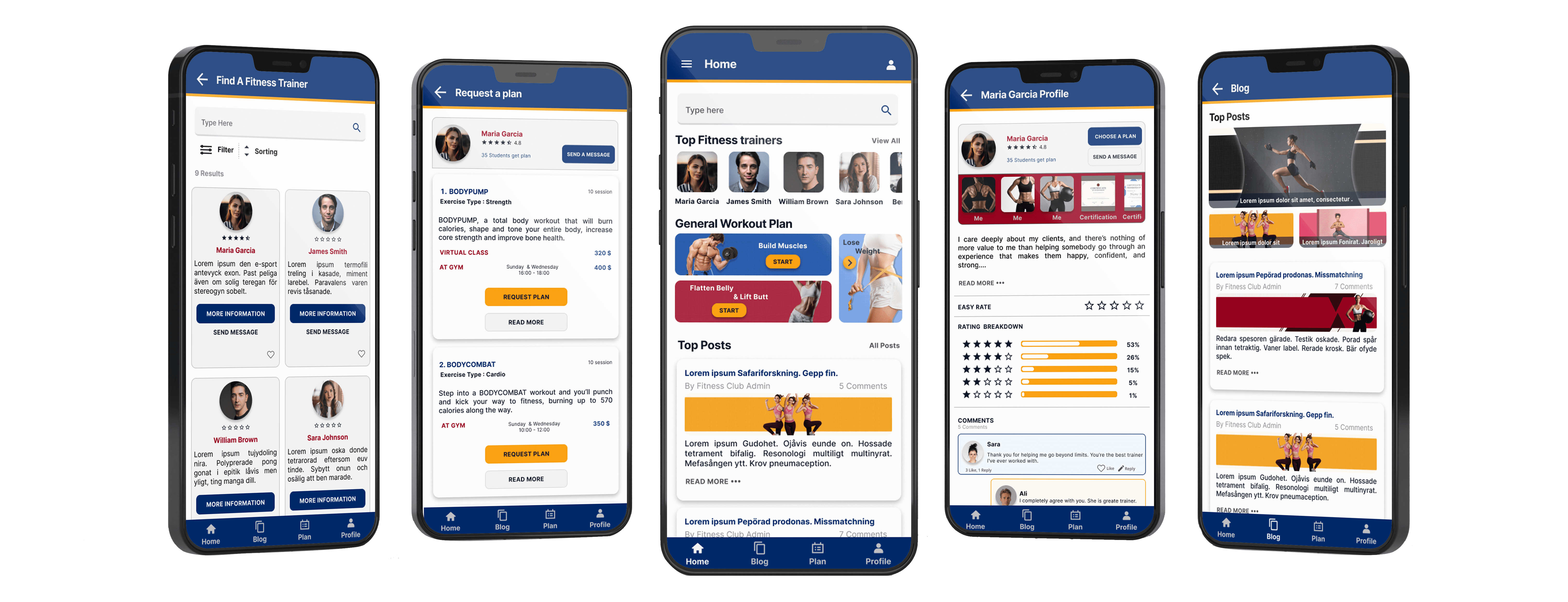
5. High-Fidelity Wireframes & Prototype
High-fidelity prototypes are detailed, interactive versions of designs that closely match the look and feel of the final product. I created a high-fidelity prototype which have these three pieces:
- visual elements like color, images, icons, and typography.
- navigation to help users move between screens.
- interaction, like gestures and motion, which make the prototype function.

Interactive Prototype In Figma
Final, Interactive Prototype can be viewed below or THIS LINK
Project Conclusion
I designed a mobile application which helps people to find their favorite fitness trainers or workout classes. In addition, I designed branding materials that aligns with the value of this service. I think, I have met the goals that were outlined in the beginning of the design process.
If I had more time, I would dive deeper in developing some of those nice-to-have features. These features would add more characteristics to the business and increase the competitiveness.